自定义页面
NuxtAuth 提供了一系列开箱即用的预构建身份验证页面。但是,在大多数情况下,您可能希望自定义身份验证页面以匹配您的品牌。
注意
请记住在未经验证的用户应该能够访问的页面(例如 signIn)上禁用任何与身份验证相关的中间件
登录页面
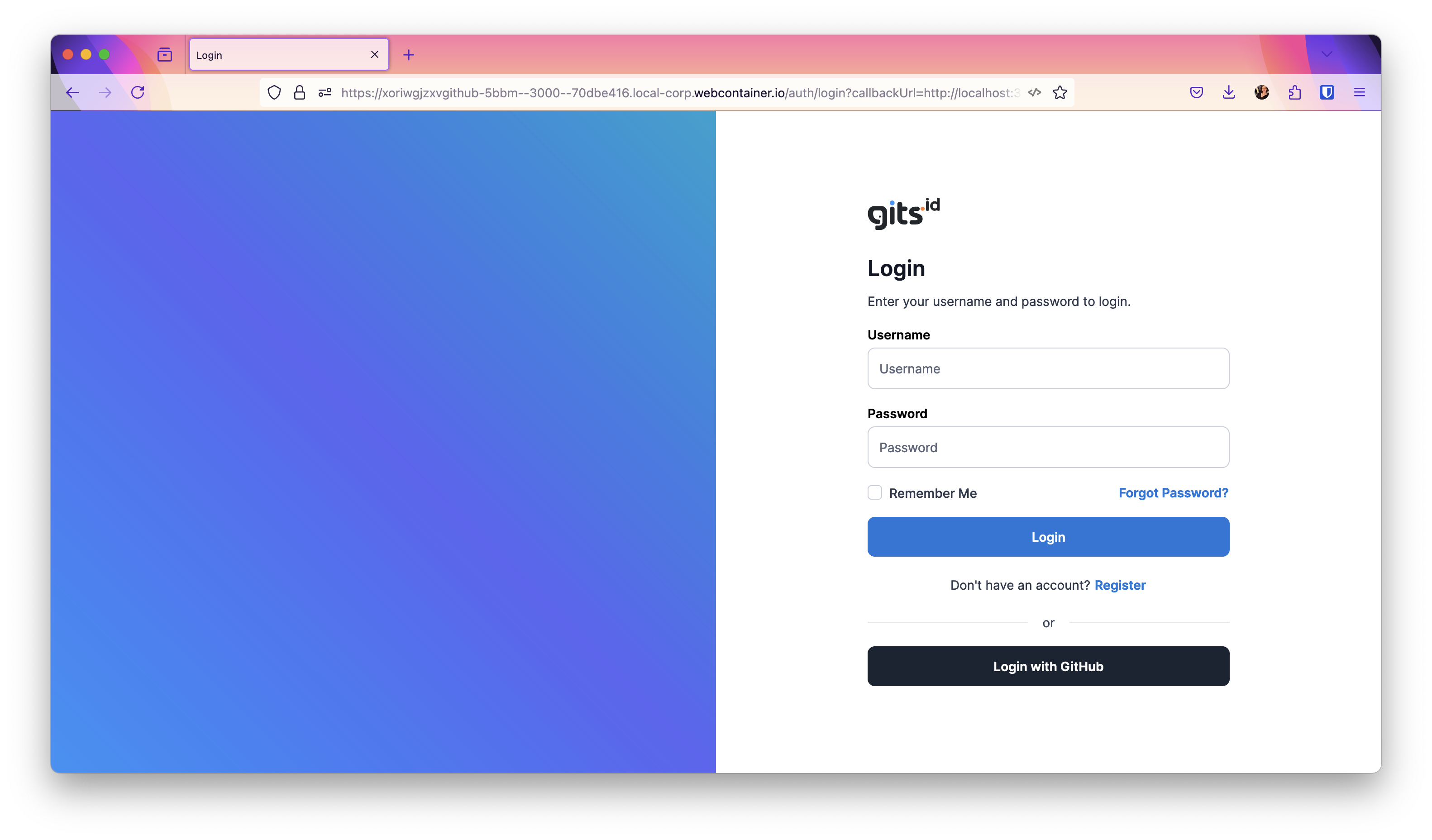
在制作自定义登录页面时,您可以使用 signIn 直接启动提供商流程。例如,当用户点击自定义登录页面上的按钮时。这是一个非常简单的登录页面,它可以直接启动 GitHub-OAuth 登录流程,或者直接通过凭据流程让用户登录
vue
<script setup lang="ts">
// Remember to disable the middleware protection from your page!
definePageMeta({
auth: { unauthenticatedOnly: true, navigateAuthenticatedTo: '/' }
})
const { signIn } = useAuth()
/*
* NOTE: Here we hard-coded username and password
* On your own page this should probably be connected to two inputs
*/
const demoCredentials = { username: 'test', password: 'hunter2' }
</script>
<template>
<div>
<p>Sign-In Options:</p>
<button @click="signIn('github')">
Github
</button>
<button @click="signIn('credentials', demoCredentials)">
Username and Password
</button>
</div>
</template>警告
在上面的示例中,用户名和密码是硬编码的。在您自己的自定义页面中,这两个字段可能应该来自页面上的输入。
如果您想创建一个自定义登录页面,根据您配置的提供商动态提供登录选项,您可以先调用 getProviders(),然后遍历受支持的提供商来生成您的登录页面。
vue
<script setup lang="ts">
// Remember to disable the middleware protection from your page!
definePageMeta({
auth: { unauthenticatedOnly: true, navigateAuthenticatedTo: '/' }
})
const { signIn, getProviders } = useAuth()
const providers = await getProviders()
</script>
<template>
<button v-for="provider in providers" :key="provider.id" @click="signIn(provider.id)">
Sign in with {{ provider.name }}
</button>
</template>错误页面
当身份验证相关的错误在流程中发生时,用户将被重定向到您的错误页面,并附带一个描述发生错误的错误代码。您可以通过从 URL 中检索错误代码来自行处理错误。
示例:`/auth/error?error=Configuration`
vue
<script setup lang="ts">
// Remember to disable the middleware protection from your page!
definePageMeta({
auth: { unauthenticatedOnly: true, navigateAuthenticatedTo: '/' }
})
const route = useRoute()
const errorCode = computed(() => route.query.error)
</script>
<template>
<h1> Authentication error {{ errorCode }}. Please try again! </h1>
</template>错误代码
- `Configuration`:服务器配置存在问题。
- `AccessDenied`:通常发生在您通过
signIn或redirect回调 限制访问时。 - `Verification`:与电子邮件提供商相关。令牌已过期或已被使用
- `Default`:兜底错误,如果以上都不匹配,将应用此错误
主题
正在寻找一些预制主题以快速入门?不妨看看 Morpheme UI,它提供了与 NuxtAuth 的开箱即用集成!